
Project Overview
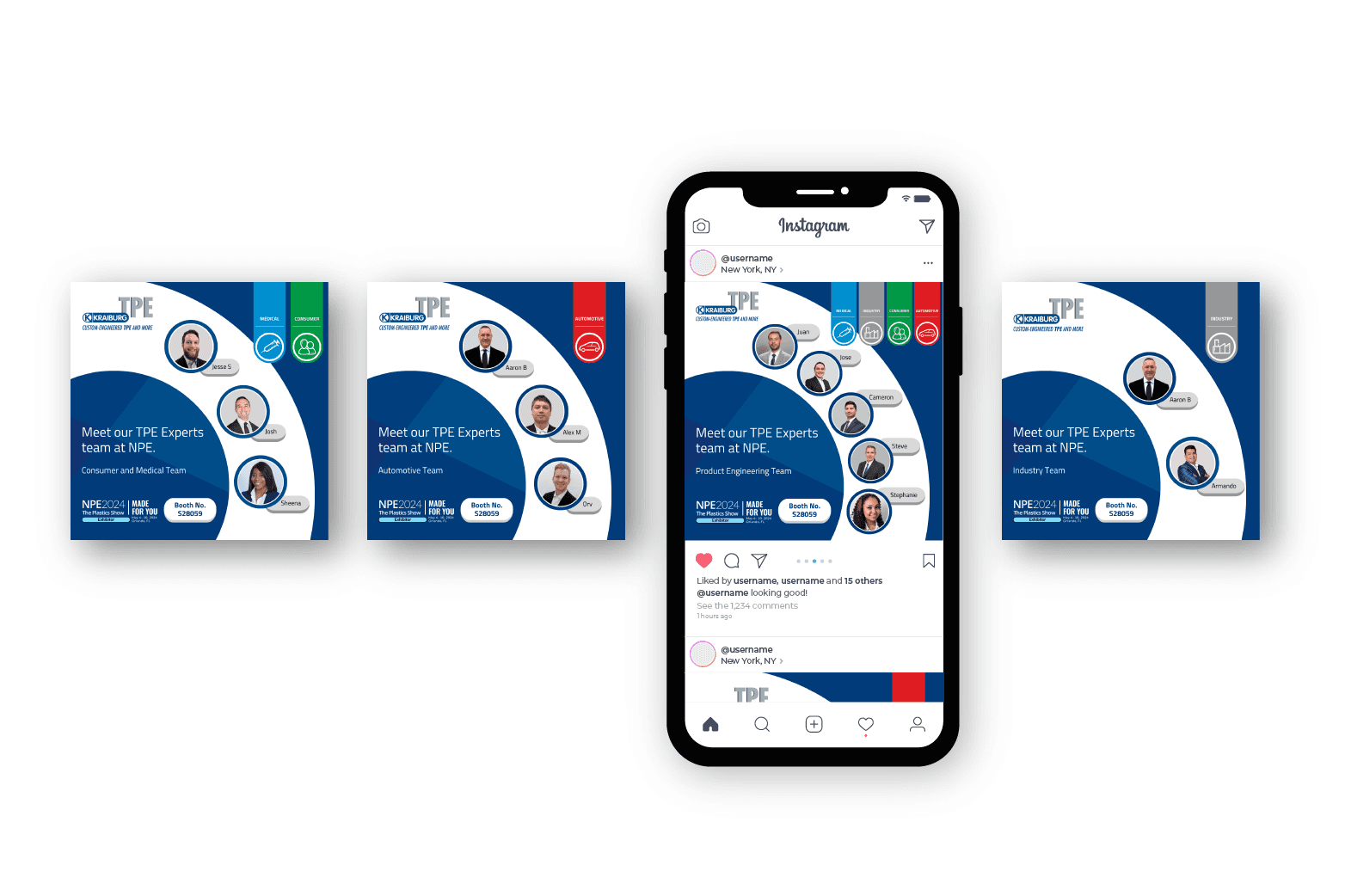
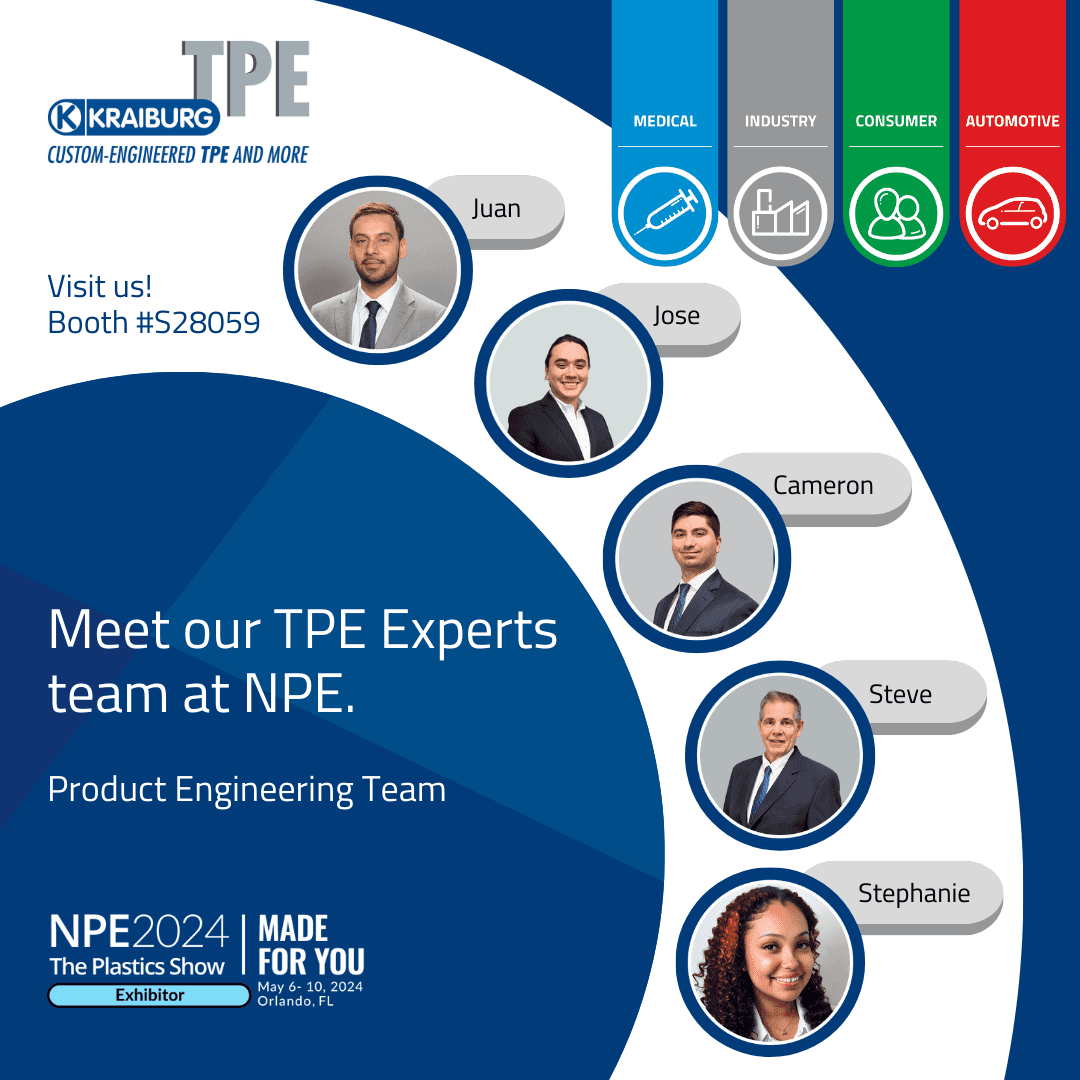
This project was an series of Instagram posts to help promote the different company divisions and employees for a worldwide event.
Constraints
Color Palette: The color palette requested was the company colors and additional complementary colors specified by the client.
Background Patterns: Background patterns were also provided by the client and requested to be used if choosing a colored background.
Logos: The company, event, and division logos, as well as employee photos had to be visible in this this post.
Titillium Web
Titillium Web
Typeface: The typeface requested was Titillium Web for all posts.
Regular:
Extra Light:








Content: The content of the Instagram post had to include the following information:
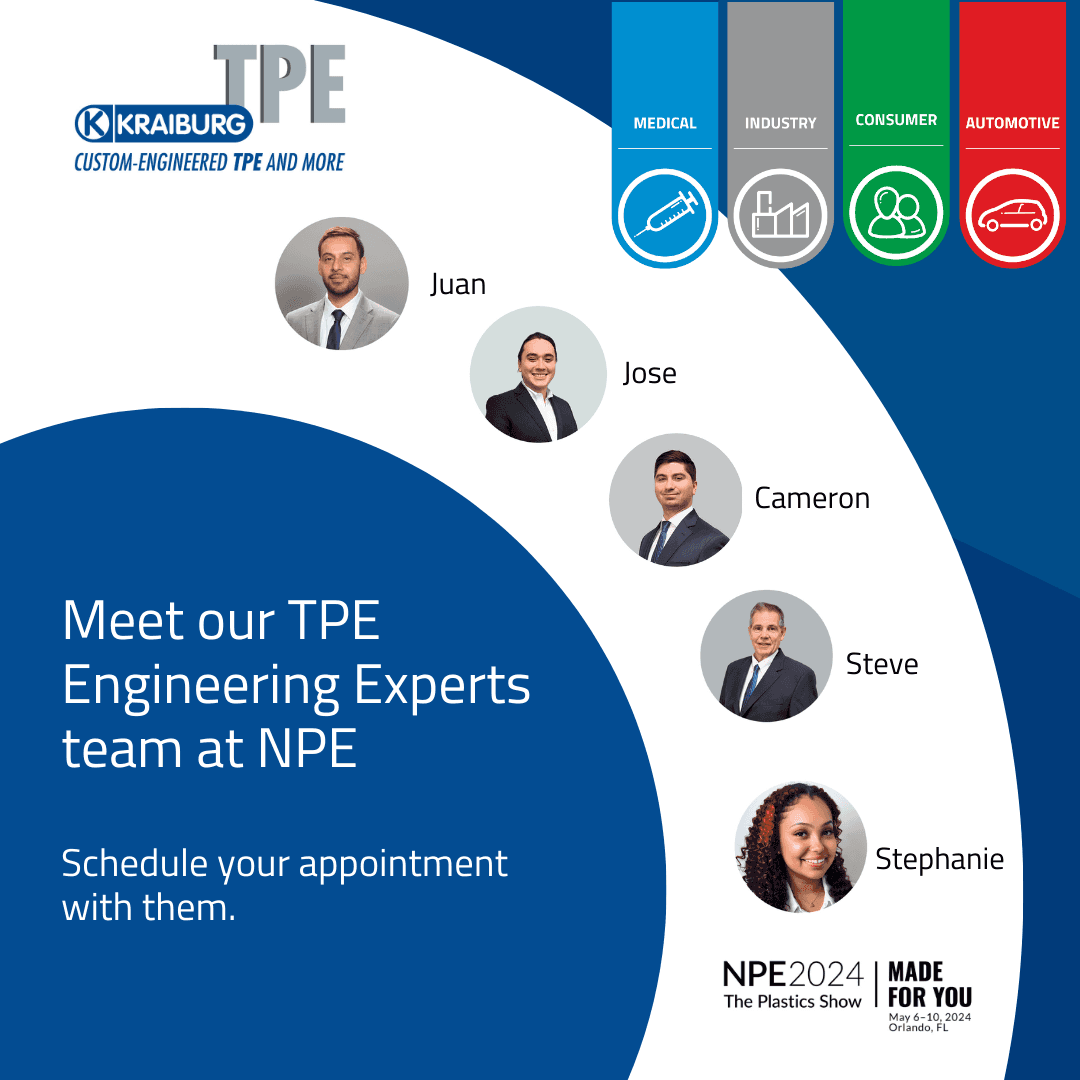
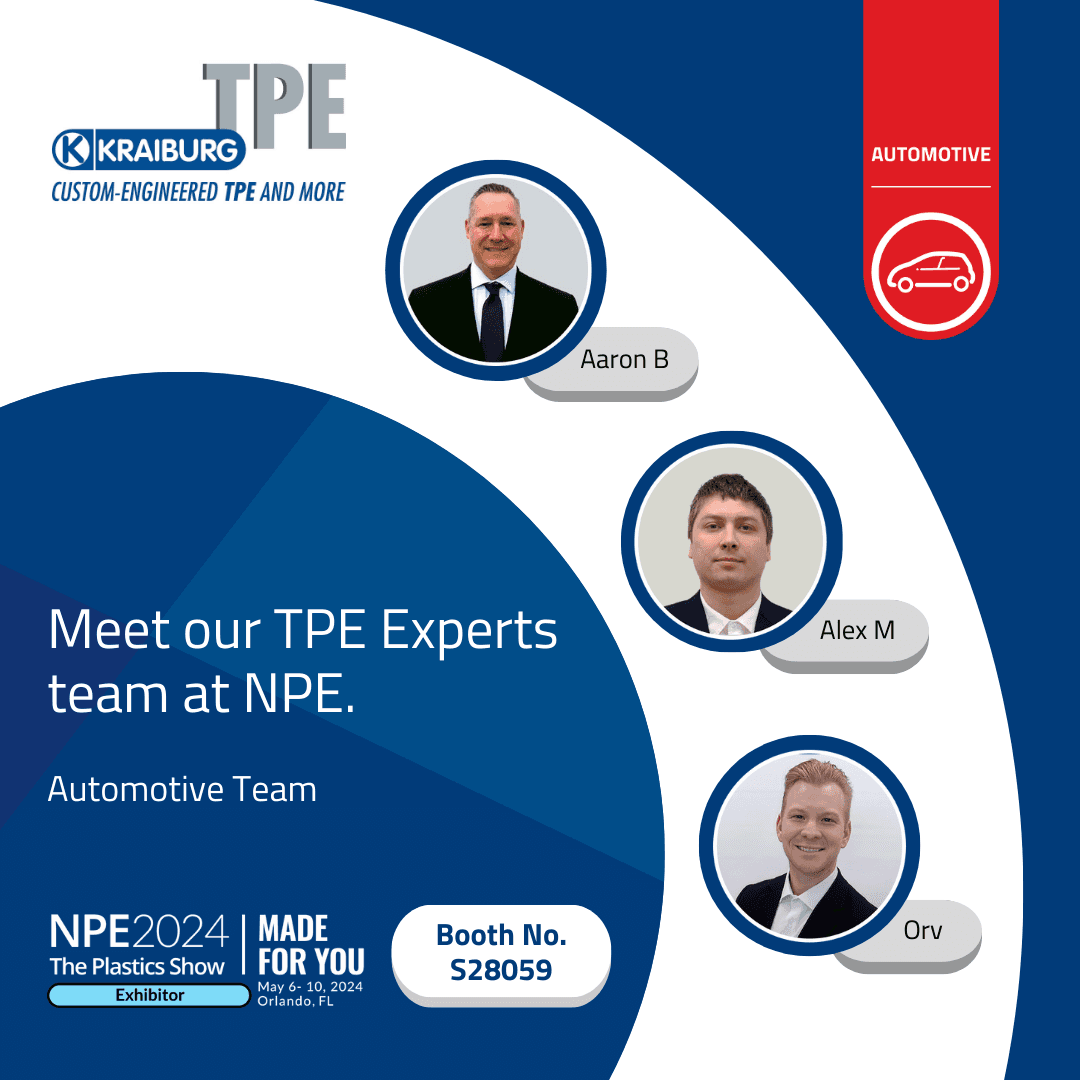
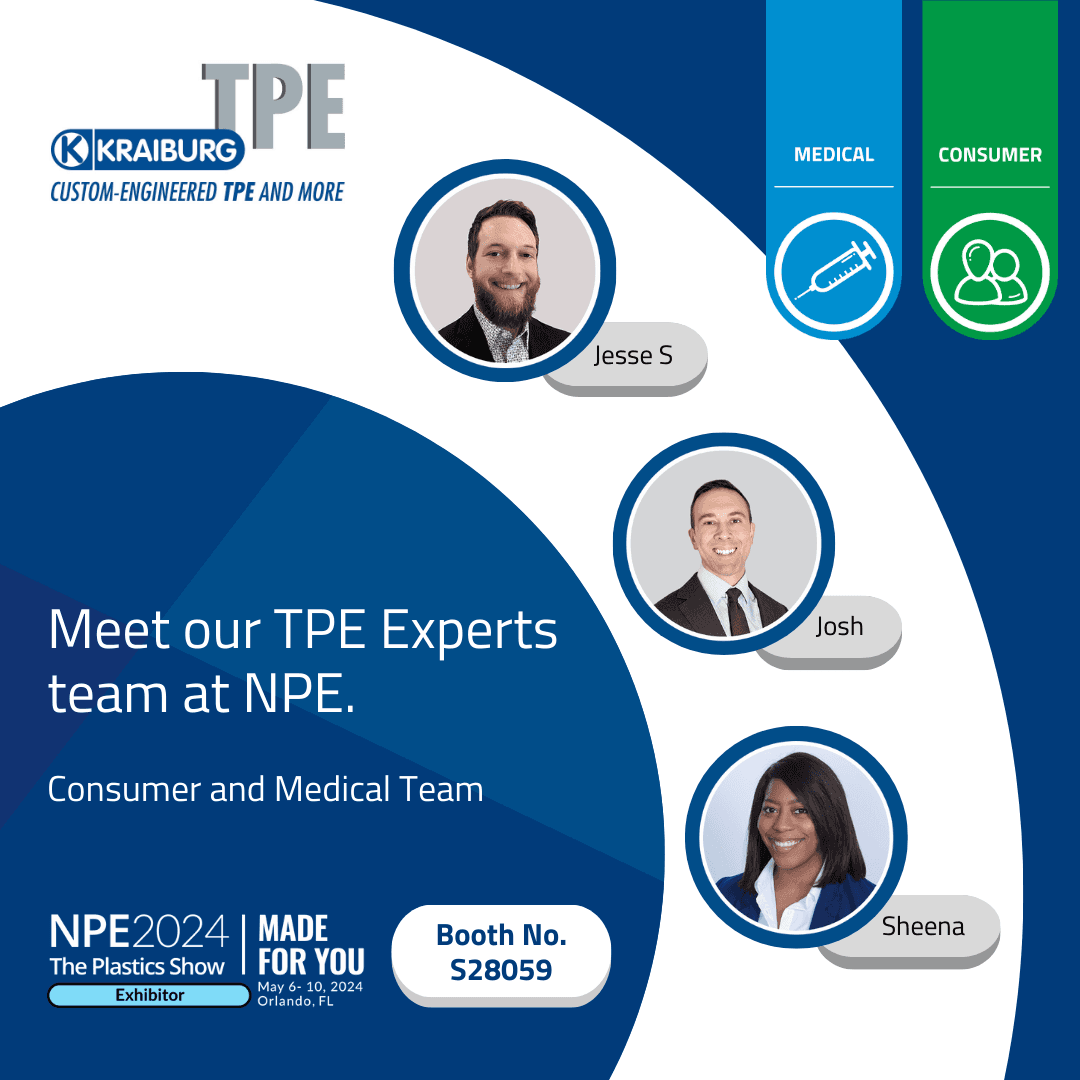
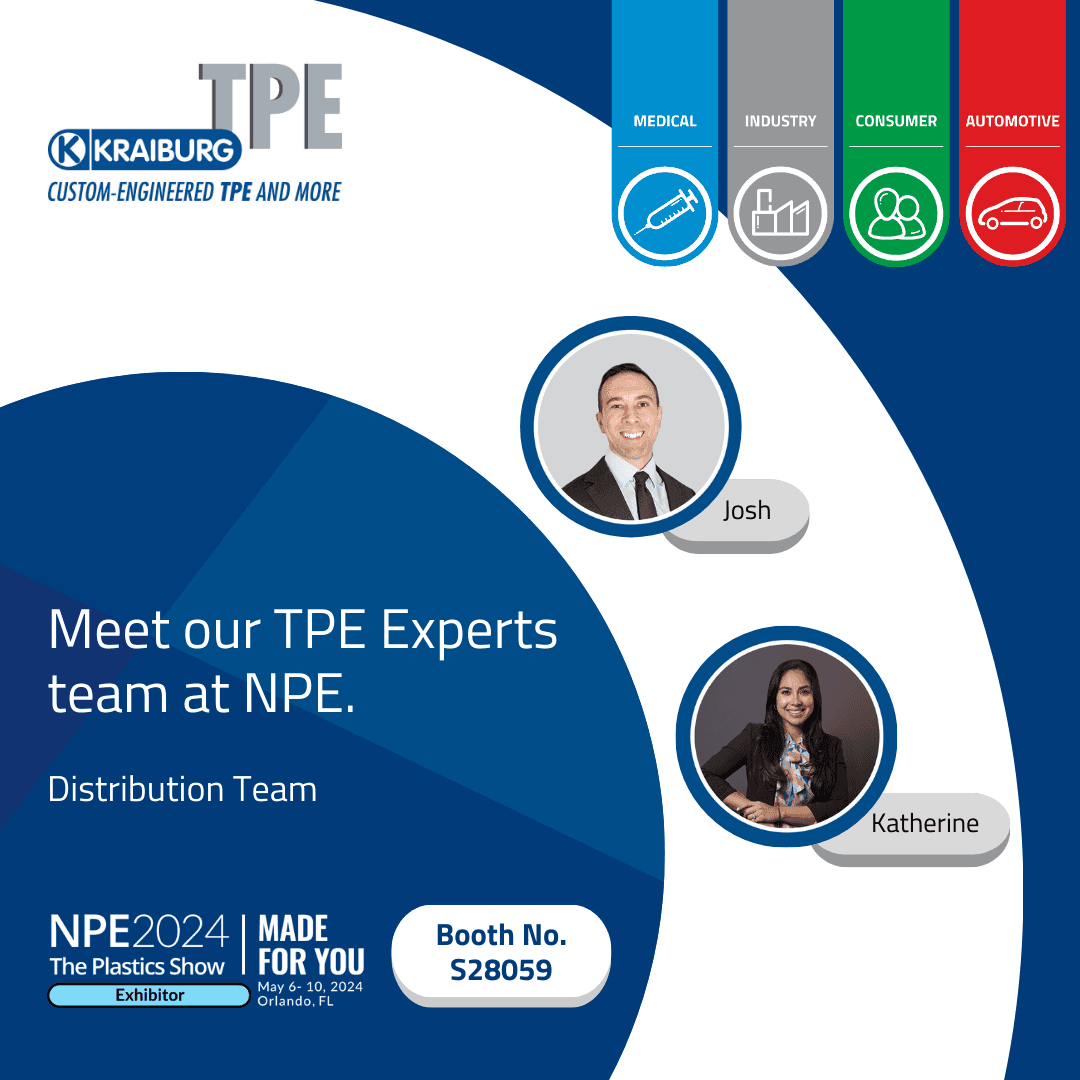
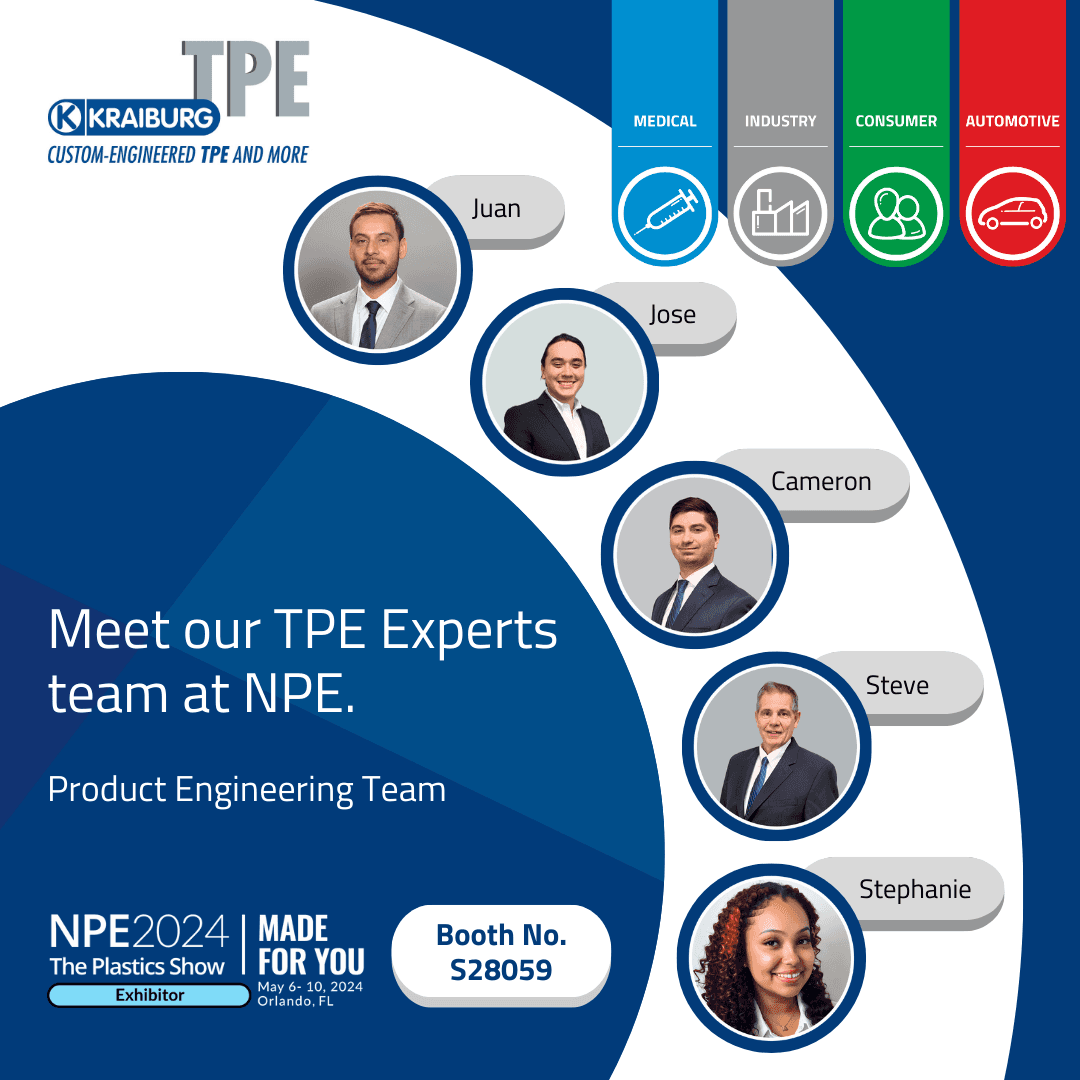
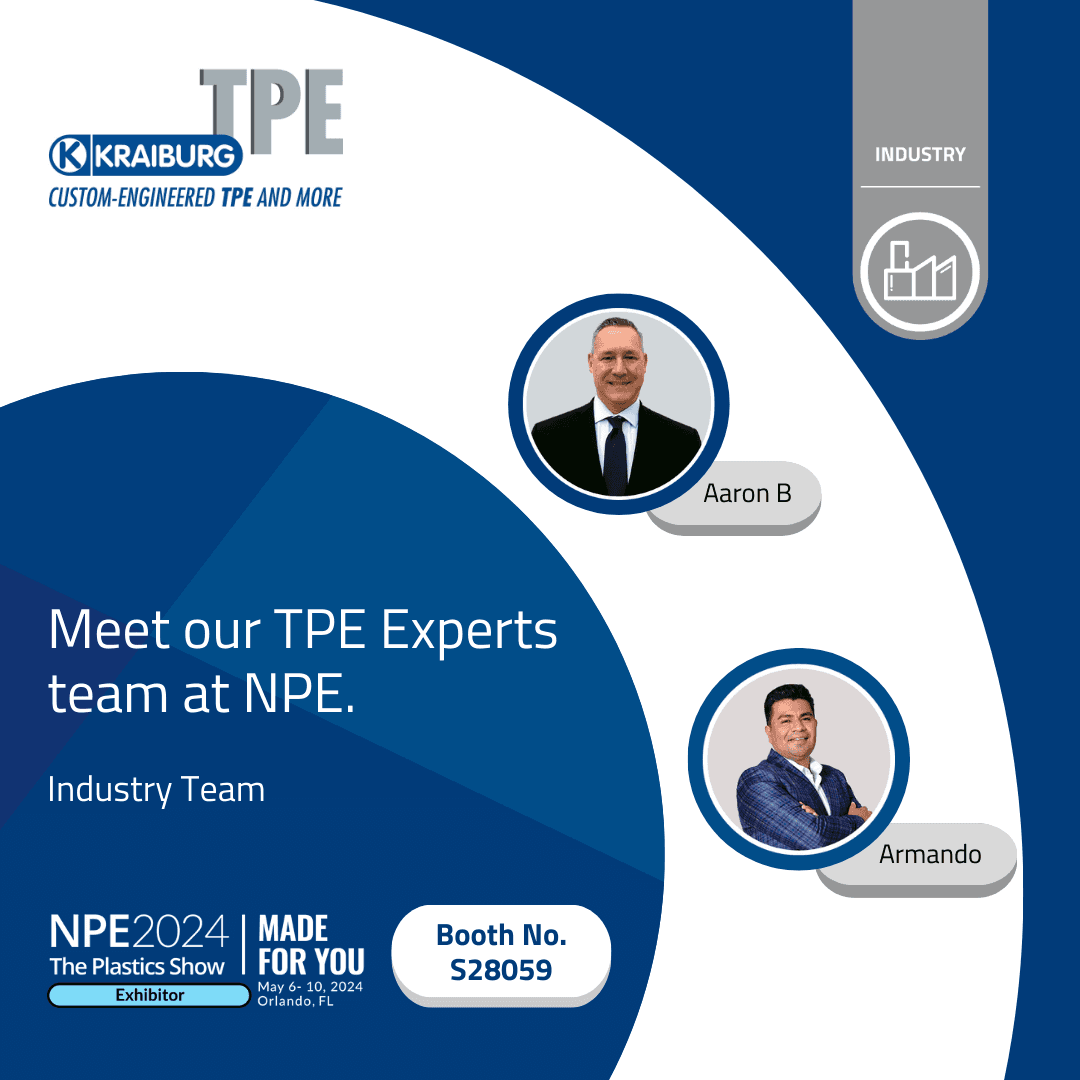
Meet our TPE Experts
Team Name
Employee photo and name
Booth S28059
Ideation and Design
I began with two different styles of mockups and the client chose the design that suited them best.
From here we did two rounds of iterations:
After one more round of last minute edits, we settled on the final designs.
Iteration 1
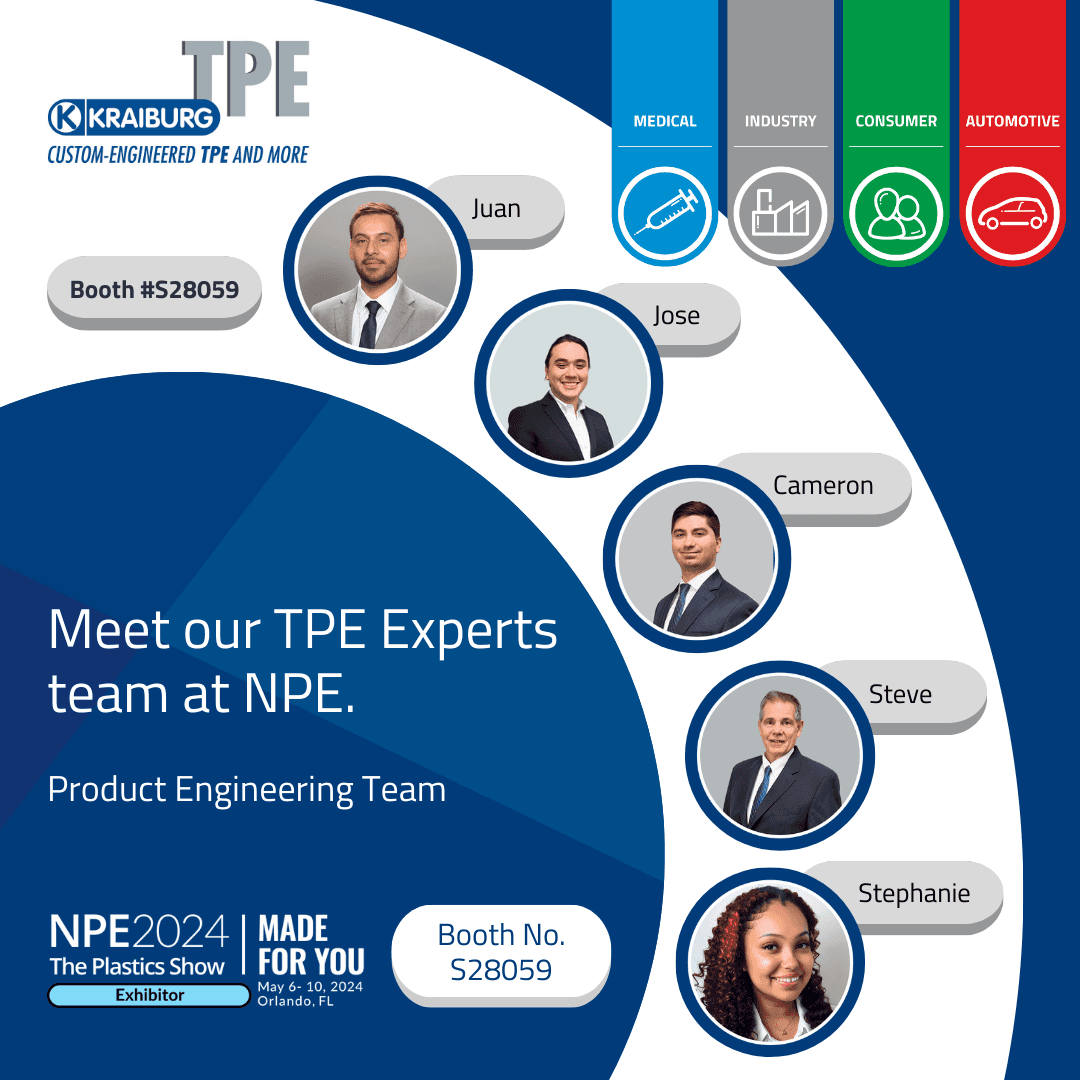
Iteration 2









Background
Outlines
NPE logo
Booth info
Team name
Booth info changed
Booth info changed